Web animation isn’t a new topic for many veteran web developers, but that doesn’t mean we shouldn’t talk about how to get started. Think of this article as a guide leading you into the dark art of web animation, rather than a how-to guide. The fun part is in experimenting and learning for yourself!
If web development is something that you’re just getting started with, or maybe it’s a side-hustle you have on the go and want to add a little more va-va-voom to your websites, utilising web animation techniques is definitely a worthwhile skill to have!
Done in the right way, animation can really bring your website to life. Whether you choose to sprinkle some subtle animations here and there for your users to enjoy throughout their journey on your website, or your whole web experience could be animated – clicking from page to page goes from default browser behaviour to a completely custom experience with images scaling and rotating, text masking and fading, keeping the user interested and guiding them through the website.
You’re likely already using some form of animation within your website; think of button hover states, and dropdown menus to name a few. Even these simple elements can have some really powerful animations applied to them — let your creativity and imagination run wild!

Animation Concepts & Techniques
You can apply animation in lots of different ways:
- CSS (Cascading Style Sheets)
- JS (JavaScript)
- SVG (Scalable Vector Graphics)
- Canvas 2D & 3D
- Video
- Gif
There’s not really a way you ‘should’ be doing it. It’s down to your scenario and set of requirements. You might be able to achieve the animation style you’re aiming for using CSS transitions and animations—great! Equally, you might want finer control or different effects which you simply cannot achieve with CSS on its own.
Experimenting, prototyping, and looking for inspiration is the key to unlocking those spectacular animations. Try to recreate some of the animations you like the look of, you’ll be surprised how much you learn from trying to reverse engineer something.
Along with the tech you can use to make these animations, here’s a bunch of ideas of how and where you could implement the animations:
- On scroll
- Background videos
- Particles
- Loading screens
- Buttons hover
- Form submit
- Dropdown menus
- Text/image reveal
- Tabs/accordions
The list goes on. Any form of interaction (or non-interaction for that matter) can be animated.

Animation Libraries & Resources
There is an absolute tonne of information out there and libraries that can help you fulfil your animation dreams and ambitions.
Instead of listing all the helper libraries available to you, here are a few of our favourites at StrategiQ. Each tool is good in its own way and use case. Do some research before using the first tool you find; check issue lists, if the library is maintained, the last update, and so on. Use what works best for you!
- GSAP
- ScrollTrigger or Intersection Observer API – to assist with scroll based animations
- Animate on scroll
- Web.dev Animations
- Anime.js
- Three.js / Pixi.js – not technically animations libraries themselves, but great for working with canvas (2D and 3D)
- Lottie
- Animate.css
To go alongside the list of libraries there are lots of articles with examples and tutorials, courses to help you improve your skills. Again, here’s some we use but that doesn’t mean to say this is the be-all-end-all. I’m sure the day after this article is published there’ll be a new animation library or tutorial/course to use!
A few examples
Here at StrategiQ, we love creative collaboration across departments. Mixing ideas from different areas of expertise produces a range of ideas you might not have come up with on your own. Start collaborating and thinking outside the box to really make your website (animations) stand out from the crowd.
Here are a few examples of animations we’ve implemented into a couple of projects. Check out the projects in our client stories section for more projects we’ve worked on.
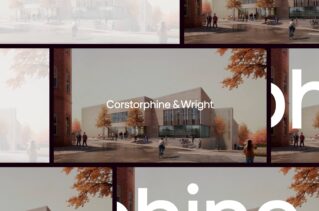
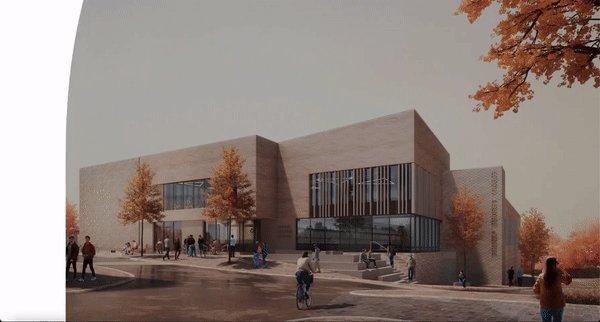
Corstorphine & Wright – Intro animation

Jurassic Fibre – Scrolly telling

Custom Heat – Animated Icons
![]()
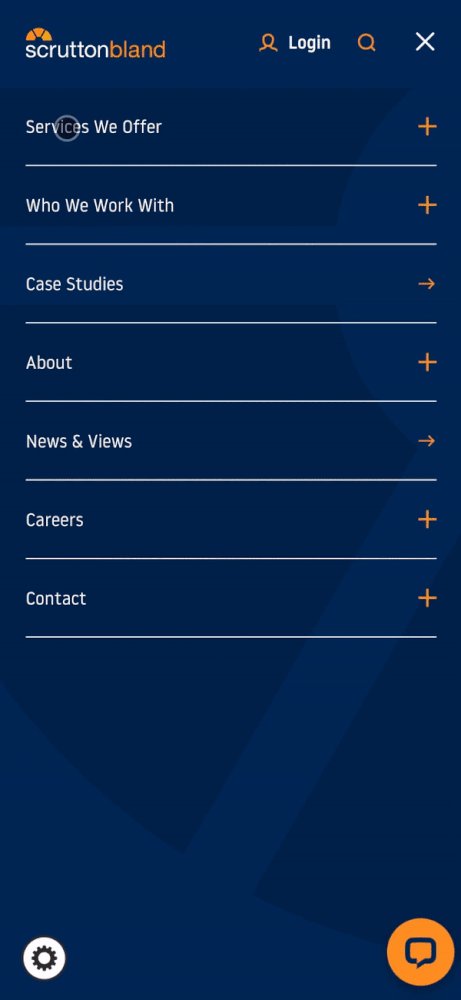
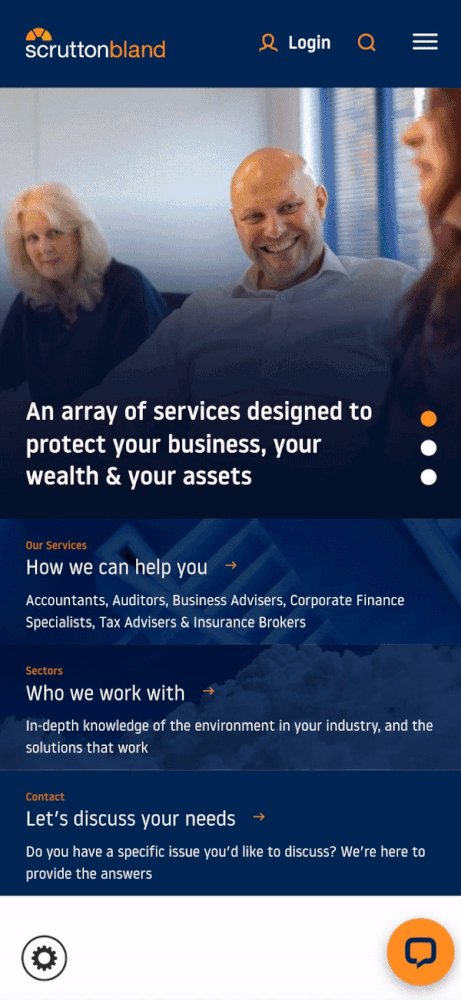
Scrutton Bland – Animated mobile menu

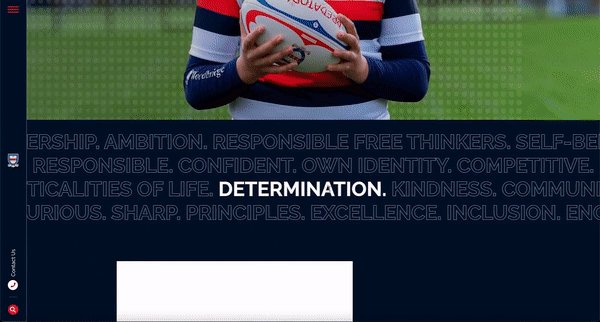
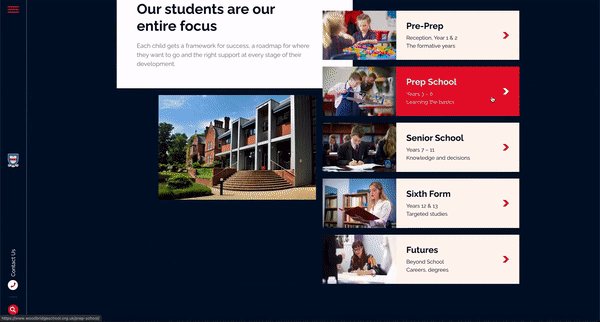
Woodbridge School – Scrolly telling

To conclude; web animation can be a really powerful technique to deploy to your websites.
“You Don’t Know What You Don’t Know” – is a very powerful quote. Start reading, exploring, learning, experimenting, and collaborating.