“Why did you choose that image?” Why is the page laid out like that? Can we change the position of that asset? Oh, and the colour too?”
Oh, the joy of being an agency creative! Back in the day, caught between the dreaded ‘design by committee’ or simply the preferences of the client paying the bill, designers and copywriters alike often had a hard time justifying their choices and more often than not, gave up the fight to reach signoff more quickly.
Fortunately, these days, creating and maintaining websites is a little bit more scientific than that – particularly here at StrategiQ; where stats and performance come first.
Putting science into the process
This is good news for creatives. Instead of making changes on gut feeling, components such as images, text and layouts are rigorously assessed to ensure that they are doing what they were intended to do. In practice, by using tools such as Google Optimize (read more about the sunset of Google Optimize further down this article), we put all websites through a consistent test-and-learn cycle. The result? No project is simply signed off and done, but is under constant scrutiny to ensure that it’s functional as well as pretty. The process starts at the wireframe stage and doesn’t stop.
Why is experimentation important?
This ability to test specific elements of a website, apply changes and learn from them – aka “experimentation” is critical in today’s world. User behaviour is not linear; it is unpredictable, causing website owners to scratch their heads about why something that worked brilliantly just a year ago no longer performs. The aim of experimentation is to learn as much as you can about your users, to accommodate their needs, and to nurture them through the funnel, effectively de-risking the website investment.
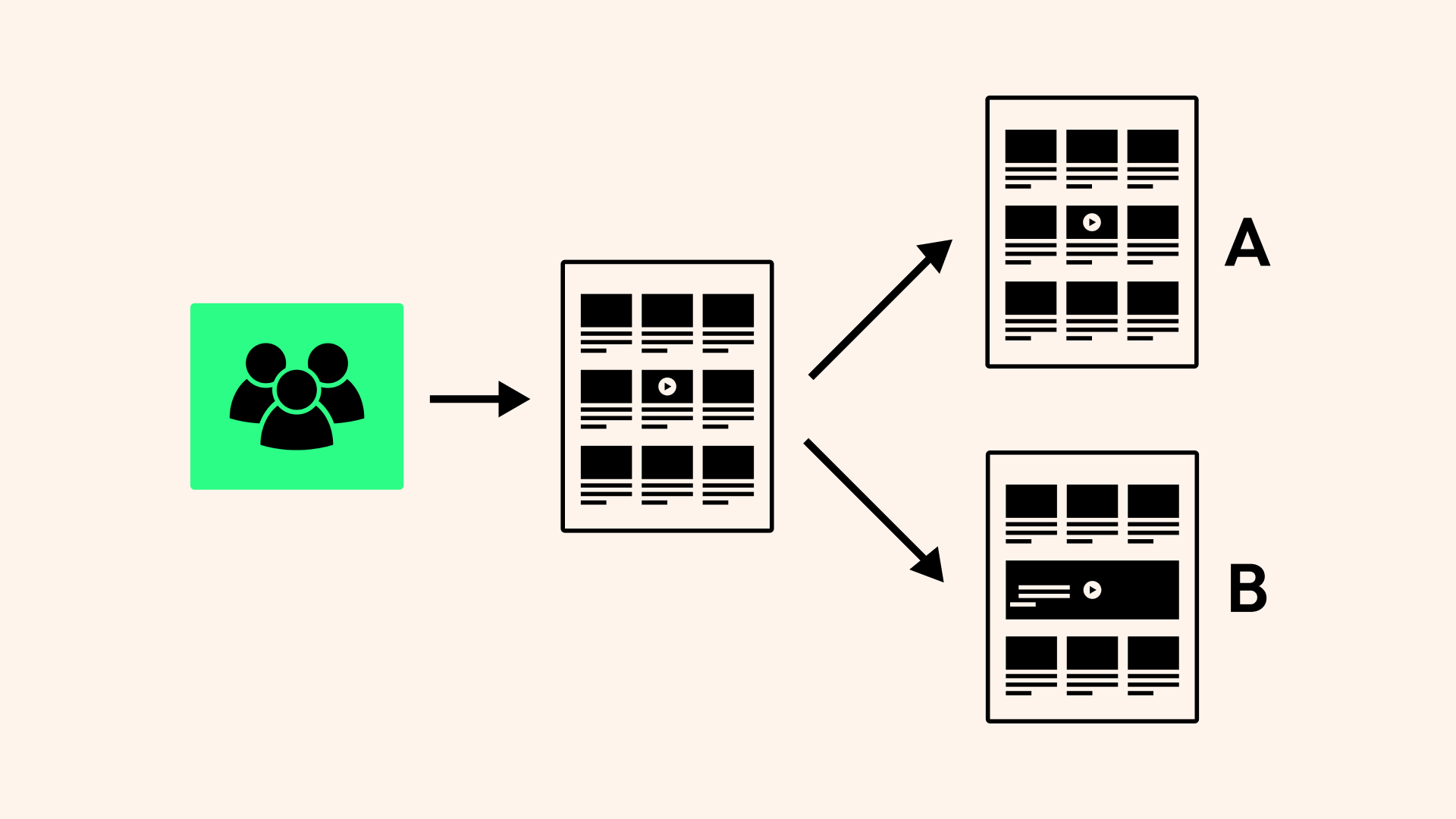
How does website experimentation work?
Experimentation gives us the power to test lots of things. Some of these things might not be obvious to users. For example, we’re able to change the way that images are sized, and whether they appear above or below the fold, along with a host of other adjustments around the size, colour and display.

Method into design
Experimentation is incredibly powerful. Putting method into design means that there’s always a reason behind the way something looks. That call to action button? Placed there for a reason. The number of fields on a contact form? Based on performance stats. Think of a website as a series of experiments; always running in the background, geared towards a set of precise performance targets.

What’s the difference between experimentation and development?
Experimentation allows us to change things in the top layer of a website without impacting the underlying code. This is a good thing, of course, as it means that we have the ability to run tests without having to brief the development team, whose skills are best suited to creating elegant codebases rather than updating the size of a box or updating text on a button. Importantly, all these changes can be reversed.
Experimenting is good. Ignoring what you learned is bad. Losing customers due to preventable changes is most definitely ugly.
Whose role is it, then?
If the role of User Experience is to guide the user through the website, then the task of performance is to remove barriers that are in the way. For example, a UX specialist might notice that there’s a big dropoff between those visiting a product page and completing a form. The Performance team can assess what issues might be causing the issue, run a series of experiments to prove the hunch, and critically, make changes to fix the leak.
Releasing friction in the process – assessing usability
When performance specialists view a webpage, they don’t just see words and pictures. They see a set of triggers, with the capability to please or aggravate the user. For example, all these things can be tested with different variations:
- Text – is it consistent in terms of how it’s used and its position? Does changing the size, typeface and position improve or hinder accessibility and usability?
- Wording – how does fact, benefits and emotive copy impact action?
- Components – are they serviceable (ie. do they contain links?) to drive people forward in their journey, or are they there to add visual balance?
- Colours – updating menu bars, CTA blocks, and the colour of text – what’s the impact?
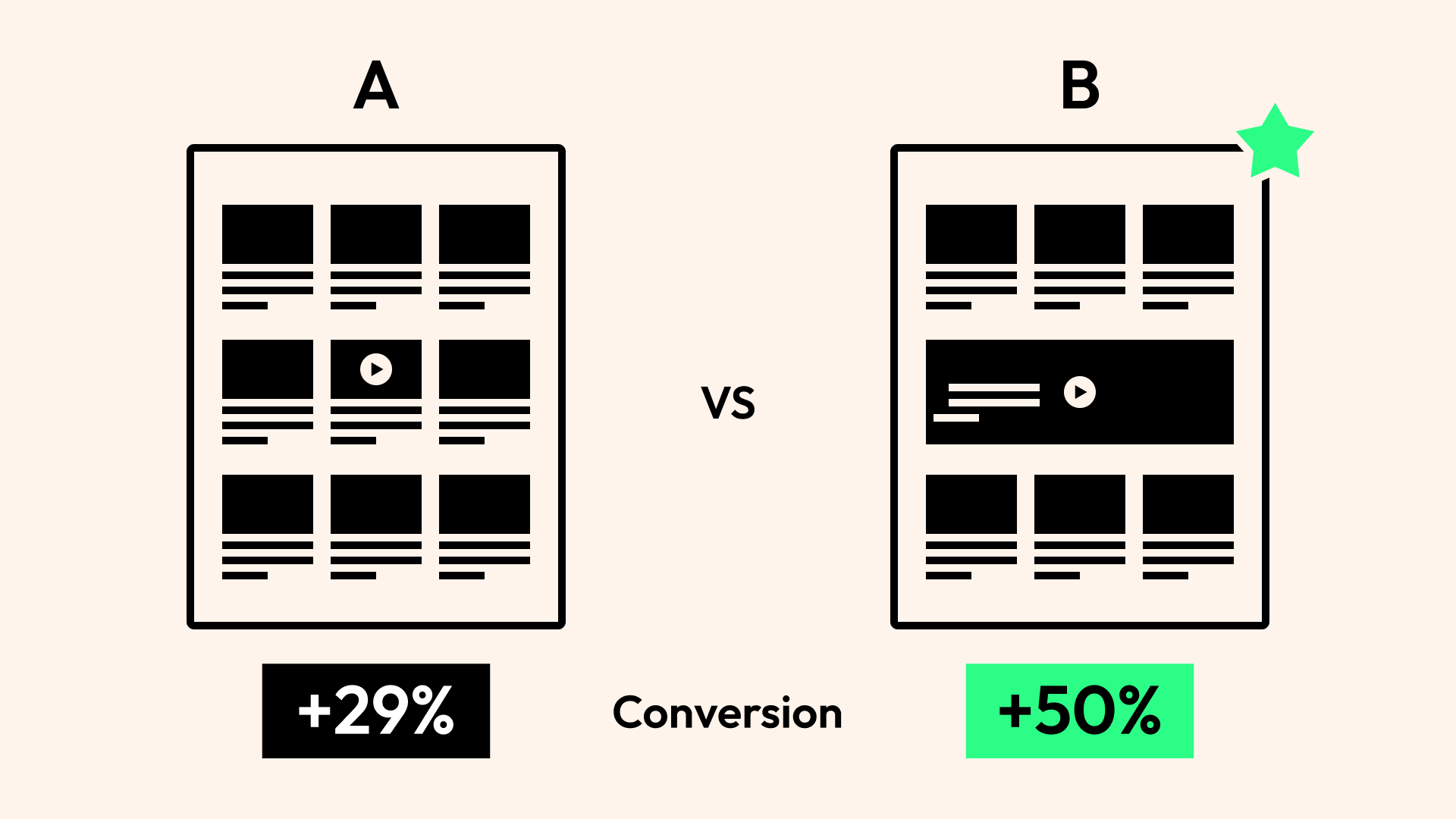
- Images and assets – these can be swapped (e.g. image for video), and their size and position adjusted.
- Appearance – screen sizes for different devices all impact the user experience and can be tested.
Incremental impact
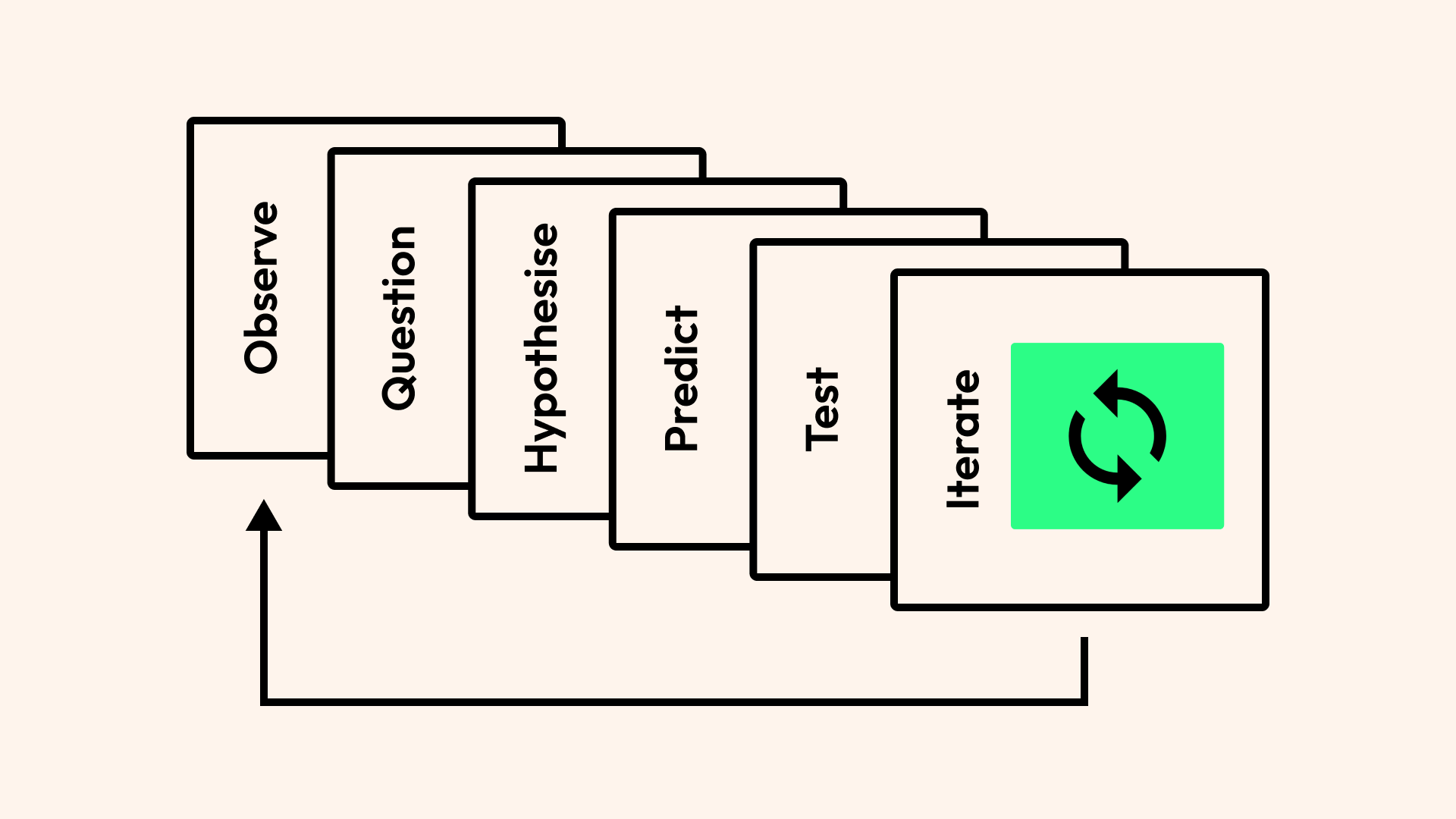
Experimentation is not a quick fix for a failing website. Rather, it’s a weapon in the performance armoury. Applying scientific basics help us create a coherent framework to assess the impact of website experiments. For example:
- Observe – ‘conversions from Product X to checkout have dropped by 50% since last year’
- Question – why is this happening? Gather relevant data.
- Hypothesise: ‘wording may influence conversions and help with upsell’
- Predict: ‘using fact-based wording will have an impact of increasing conversions’
- Test: run to specific parameters, for a chosen time frame.
- Iterate: did the test have the desired effect? If not, rinse and repeat to make new predictions until the goal is reached.

Website experimentation: top tips for starting out
- Link your experiments to your goals – Tempting as it might be to start messing around with your homepage, as always – revert to your marketing strategy, and ideally, performance specialists, before rushing into any changes.
- Use a scoring system – Order is key. A scoring system that allows you to assess the impact of your change, as well as its ease of implementation, and any integration requirements, will ensure that you keep track of all your experiments and crucially, can monitor the impact of your work.
- Think holistically – The great thing about website experimentation is just how versatile it is. Use experiments to address roadblocks across the entire onsite journey, from the entry point on your homepage and landing pages, to feedback forms and links to social media.
- Adopt a learning strategy – There are no losses, only learnings – just remember to document them so that they’re taken on board for the next experiment cycle.
- Be courageous – Your first few experiments might not go exactly as planned – for example, you might see very little change. Keep going. You will find the gold, but it can take time to unlock.
- Let it run – It can be disheartening, even terrifying, to see site visitors drop off as a result of a change you made. But it’s important to set a testing window, and stick to it, to create an accurate baseline for future comparisons.
- Know when to involve UX & design – If, after all your experiments, you don’t see the desired effect, then a deeper review of the site might be necessary. This is where it pays to work hand in hand with your UX designers, who can learn from the science and incorporate it into future website designs and pages.
- Use the right tools – The sunset of Google Optimize and Optimize 360 means that performance specialists now need to be fully up and running with Google Analytics 4 from September 30 if they’re to continue with their A/B tests, or be competent enough to find an alternative. Which brings us neatly to…
- Involve the specialists – Ultimately, website experimentation is a specialist discipline that needs to be run in an orderly and disciplined manner – not only to spot and remedy issues but to act quickly on the positive impacts of any results and to communicate these for further wins.
Excited to experiment?
Worried about the impact of GA4? Excited by the possibilities of experimentation? Our Performance specialists are on-hand to discuss all the topics raised in this article – get in touch.