Something that is often argued about between SEOs and Designers in the industry is which element is the priority on a site i.e. the user, or Google. Thankfully more so now than ever before, those things DO work together to great effect.
As an integrated marketing agency, we at StrategiQ are well versed in user experience and make it a big deal to ensure that these two disciplines work in tandem, because in reality, a site that’s bad to users isn’t worth existing at all, regardless of rankings. However, back in May, Google announced on the Webmasters Blog (soon to be Google Search Central) that ‘page experience signals’ are going to become a ranking factor sometime in the future, and has since announced the release date of May 2021 for the feature to be rolled out.
This means now it’s real – our long-held belief that how a user experiences a page affects whether the site performs well became reality. And it’s not just us – so many SEOs out there have believed and stood by this theory for some time, but it’s never been officially stated or acknowledged by Google in such a way before now. But what does it actually mean?
So, what are Google’s Page Experience Signals?
‘Page experience signals’ are Google’s way of assessing the quality of the user experience on a web page, which inevitably helps towards Google presenting the best possible results for searchers.
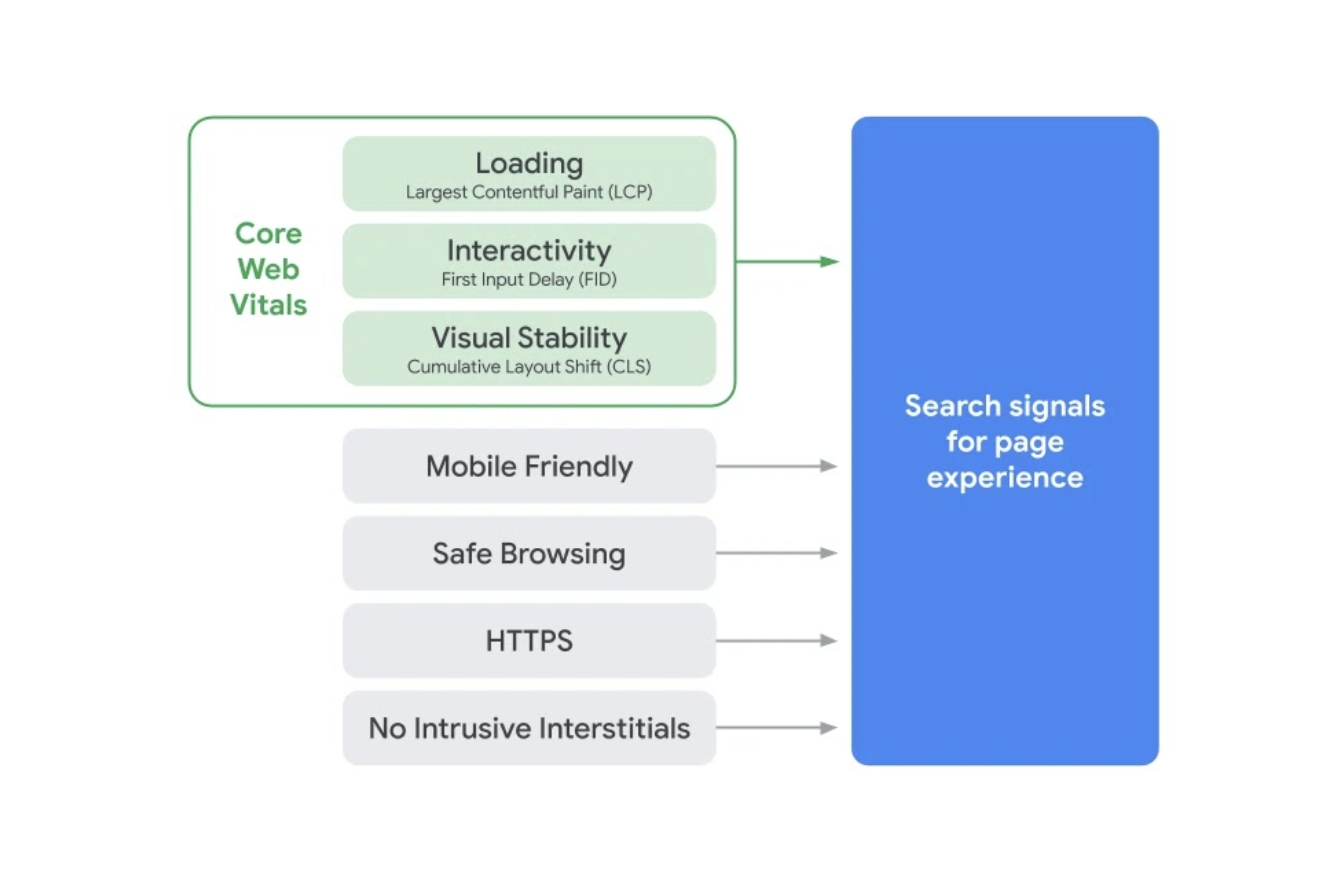
These page experience signals will be a combination of Core Web Vitals we’ve all started to know and love and a few existing features, including loading, interactivity, mobile compatibility and visual stability – so if you ensure all of these features are performing well together, will give a better experience for the user and therefore, in theory, helps your website to rank better.
What are the Core Web Vitals and why are they important?
Google’s Core Web Vitals are a relatively new addition to Google’s performance metrics and focus on issues with sites that might affect user experience. There are 3 key elements of Core Web Vitals to know about:
- Largest Contentful Paint (LCP) – How long it takes for the largest image or text block to render on a page from the start of the page loading.
- First Input Delay (FID) – The time needed for a page to be able to be interacted with, e.g. how long it takes for a page to start to respond to clicks and scrolls from initial loading.
- Cumulative Layout Shift (CLS) – How much the page moves around while it loads.
These Core Web Vitals, according to Google, are going to be rolled out as rankings factors alongside the others to form the Page Experience Signals in May 2021, so we’ll see results prioritising pages and sites that perform against these metrics the best. Of course, it’s important to consider that these aren’t the only ranking factors, and content and other elements of pages will be just as important to maintain and improve as these new features roll out.
The new features, loading, interactivity and visual stability have yet to be explained in detail, and whether they will be or not is also questionable, so we might not actually find out the exact performance level required to meet these new signals until they’re rolled out.
As part of this update, Google is working on a visual cue that lets users know which of the results tick all of the ‘page experience’ boxes, which is yet to be confirmed but could also indicate changes to how SERPs look are on the horizon.
How do you measure your site’s performance against the Page Experience Signals?
Measuring performance against these metrics is relatively easy – of course, the first option is checking it with a Core Web Vitals report in Google Search Console. You can also use a handy little Chrome extension called ‘Web Vitals’ and the new pagespeed report in Google Search Console for additional information.
What does it mean for us?
So while these signals might mean better results for users, it also means that SEOs and their friends in development, design and clients alike must now take extra care when it comes to making sure we’re providing a website that puts the user first but also performs well on these criteria.
In reality, a lot of these features should already be being considered when building and designing websites properly, but it places extra pressure on making sure they perform up to standard, and for us, SEOs, should mean we get fewer sites that provide great content but are absolutely awful to use taking over results pages, which I’m sure we can all attest is one of our least favourite things!
How will you be changing up your website to meet the new standard?
To find out more about the announcement, you can read more here, or get in touch with us!