Flash! Aaah, Saviour of the Universe! You’ll often find we developers haunting Pingdom or Google Page Speed following the deployment of a new website, checking to see how fast our sites are performing – sometimes we win, sometimes we lose.
Site speed can be determined by a number of things, but it usually comes down to just two…
- Having a really clean code base;
- And great hosting.
At StrategiQ, we made the decision to move our WordPress builds over to WP Engine last year, and we haven’t looked back. They offer excellent customer service and some great optimisation tools for achieving maximum site speed on the WordPress platform.
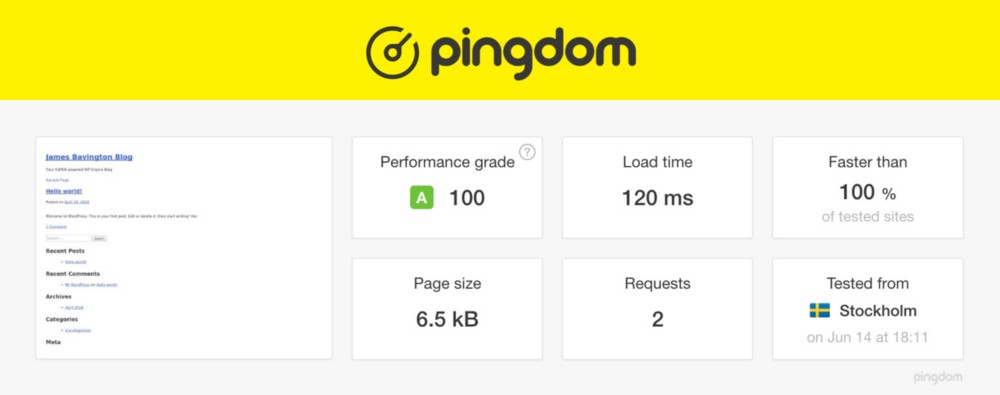
A while back, James had a look around to see what the platform could do. As it turns out, quite a lot! With some optimisation he managed to get a WordPress install to load in around 100ms and under 6kb! To find out more about how he did it and the plugins and best practice he employed, you can read his blog here.
But hang on a minute, James. Where’s the theme?

This got the rest of us thinking… It’s all well and good optimising a super-lightweight, stripped out theme, but how fast can you make a more usable WordPress theme? A theme with all the bits and bobs you generally need to create and maintain a fully functioning, user-friendly website.
So for the month of February, myself, full stack developer Simon, director (and tech wiz) James, and our new front-end dev Tom, will be doing just that.
The Challenge
We all have 28 days to build the fastest WordPress theme we can. It will go onto a clean install of WordPress 4.7.2 on WP Engine, using the same setup and base that James used for his original experiment. In true dev style, we’ll be benchmarking everything. And just to make it interesting, we’ll score the results and post our findings at the end of the month.
Should be great fun and actually quite insightful. Watch this space to see how we all get on in our race to build the ultimate supercharged website!