We’ve recently announced the release of Spark, our Edge SEO platform, which has just launched into Alpha. It’s something we’re hugely excited about, mostly because we can see what is possible with it – and it’s so easy to utilise.
I have had quite a significant moment in my career since this was developed – a little bit like when I learned what a robots.txt file was. I spent a large proportion of my time looping through sites’ robots.txt files seeing what issues I could diagnose & what potential problems there were.
Edge SEO has delivered the second age of this for me.
I see tech fixes.
What I mean by this is that there are problems or technical issues on websites that would have otherwise required hours, days or weeks worth of development time, which can now be done in minutes – by someone like me, which in this context isn’t bragging.
The issue that inspired me towards this post was a potentially huge problem – something I’ve seen before many times, first-hand – which is easily fixable with the power of the edge.
An Example: 40k Alt Tags, In Minutes – No Development
Imagine an e-commerce platform, with thousands of products, but no alt tags on the lead product images. Not exactly unheard of, but unfortunately not the easiest thing to fix, proving an ROI case and pushing it through the roadmap will be tough. However, this seemed like a perfect case for edge-based SEO to show what it can do.
Writing Alt text information where there isn’t any is time-consuming and we can’t rely on the filename of the image being accurate. Luckily, product pages tend to have a few other pieces of information we can use here.
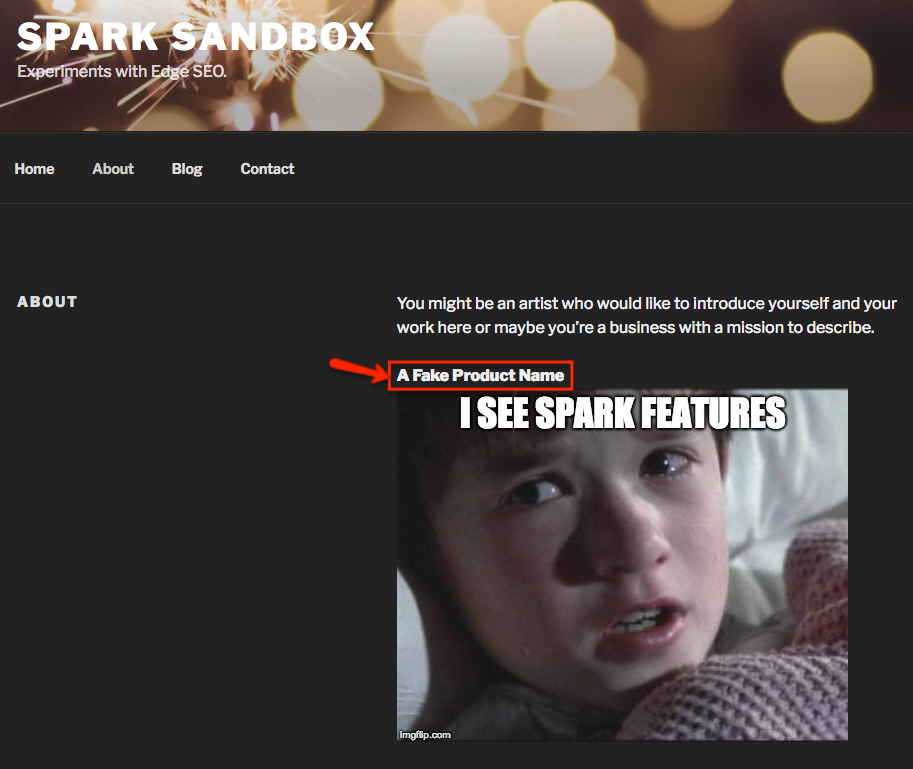
First, we need to establish where we want to pull this data from. Excusing for the moment that our sandbox website isn’t an ecommerce site, I have created an element which – in any other circumstance – would be the product name.
It may not be perfect, but assuming the product image IS the same as the product name (which is logical), it can easily become the Alt text. We need to extract this information so we can work with it later.
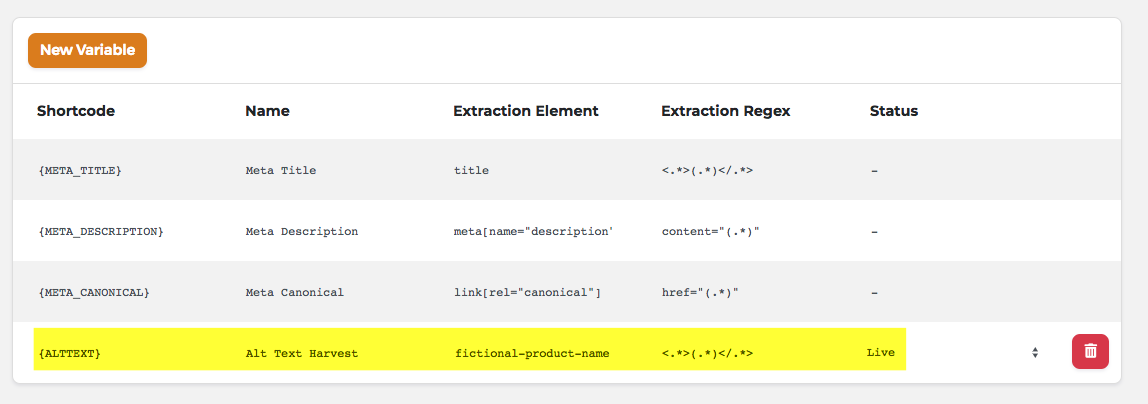
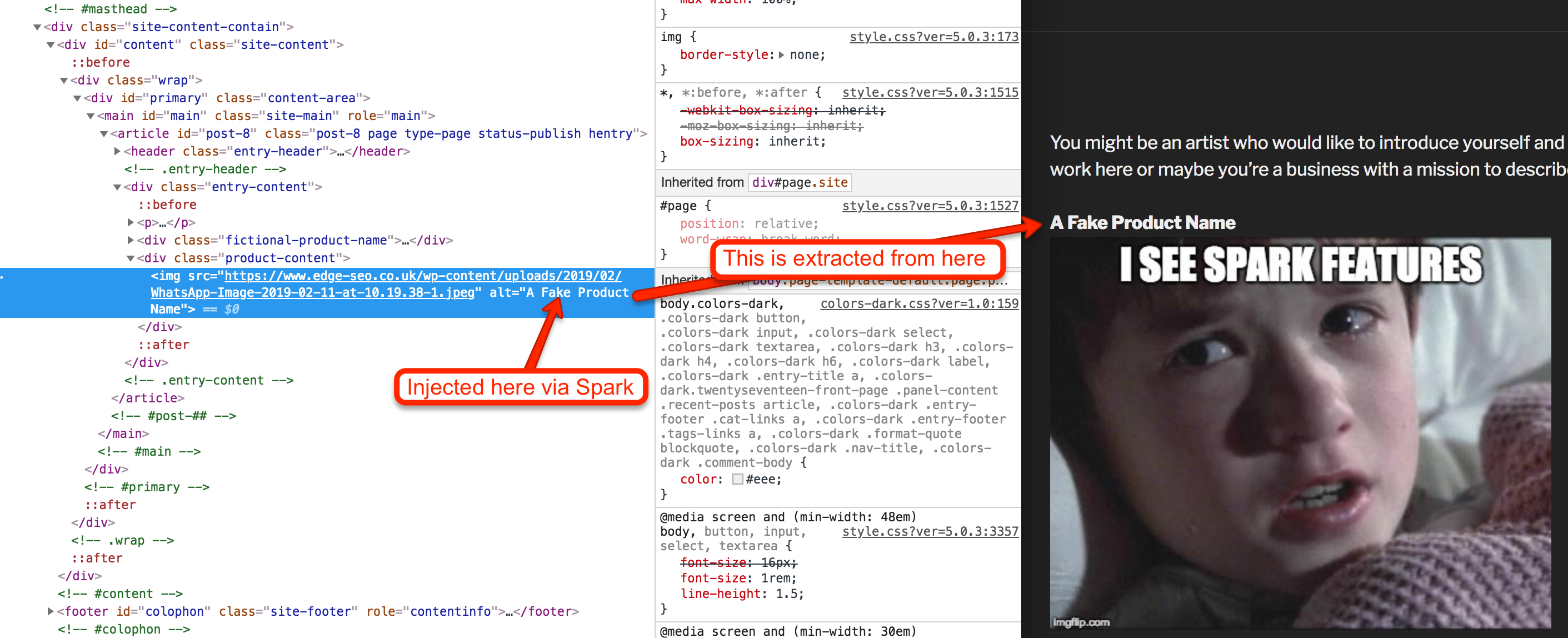
The screenshot below shows you exactly how I did this, but for our purposes now what you need to know is the element that text is located in (div.fictional-product-name strong) is identified and then we use some regex to extract the contents of that <strong> tag (which is <.*>(.*)</.*>).
Once we have that information, we need to create the modification which is going to inject in the Alt text.
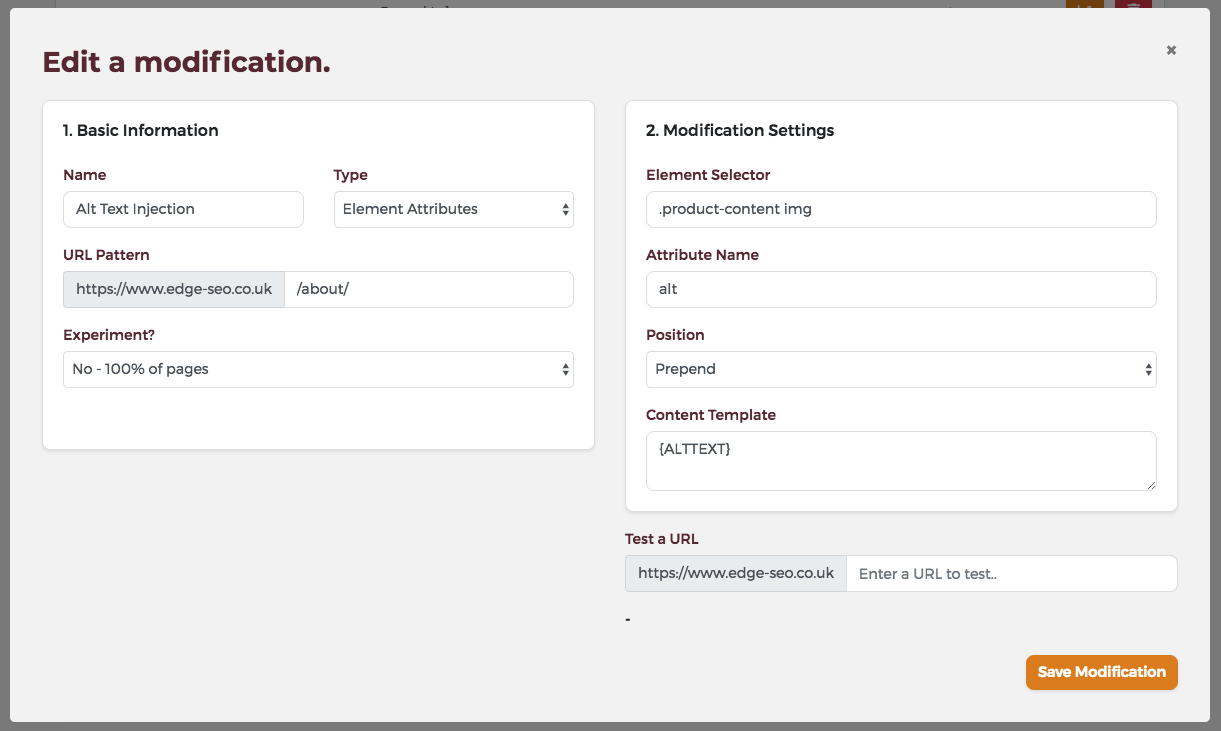
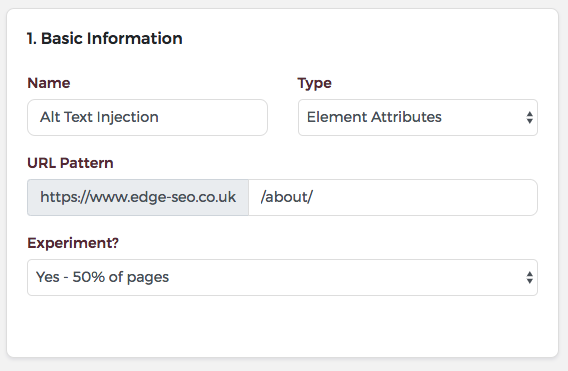
We’re still building the recipe book for modifications now, but below is how we have set this up:
- Created an element attribute modification
- Matched the URL pattern to the page in question – in this example it’s on our /about/ page, but the regex here needs to match the page group where your products are located – This is probably the most challenging aspect here and depends on how your URLs are defined for product pages.
- Highlighted the element we want to inject the code into (in this instance “.product-content img”)
- Selected the attribute we want to inject – quite simply “alt” here for Alt text.
- Positioned the attribute within the tag, this can either replace the current contents or append/prepend (depending what else is in there – in our example, we don’t want to write-over everything)
- Finally, in the content template, we’ve added the variable which will insert the product name – {ALTTEXT}
Below is what this currently looks like within the Spark UI:
When we deploy the changes to the live site, we can see that the image now contains the Alt text from the “product name”.
Assuming that you have the correct regex to match the product page group, this will create Alt text attributes for every product image.
When the request for a page comes into CloudFlare the worker extracts the text from the product image (based on the variable we’ve set up) and then the modification injects that within a newly created Alt attribute on the image and this is served back to the user.
The code that the user (or Google) sees is as if it was added to the source, no client-side JS or costly browser rendering needed.
Future Potential
There is so much more potential here which is yet to be explored and this is one of the most simplistic ways to use this kind of tool. The power of the edge is almost too much to ignore, but you still need to consider the following:
- The power to change this is basically like the power to edit the code of the website, live – without your IT manager noticing. This may sound great, but there are quite a few people out there who may be worried about this.
- A fix deployed on the Edge very often doesn’t solve the problem, even if this does help you out. We still believe this should be part of a roadmap to fixing the issue at the source. Make the change, reap the rewards & then build the “proper” fix into the development roadmap.
- If you’re modifying an e-commerce site you NEED to ensure that the payment process isn’t somehow disrupted. I can’t stress enough the importance to correctly test crucial functions after a deployment to be sure.
Does Alt Text Even Matter?
One of the elements we haven’t really acknowledge here is one of Spark’s biggest party tricks…
“What’s the point in investing dev hours into Alt tags – what difference do they really make??”
Okay, let’s test it.
Are you excited about SEO handled on the edge yet?